How to Change a Layout of a Template
Info: This article applies to Website Builder purchases made after 14th January 2025. For further assistance, please contact our support team.
Once you publish your website, the selected template cannot be changed; however, most elements can still be modified to meet your needs. In this article, you will learn how to customize the appearance of each section of the template.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
Step One
Click Settings.

Step Two
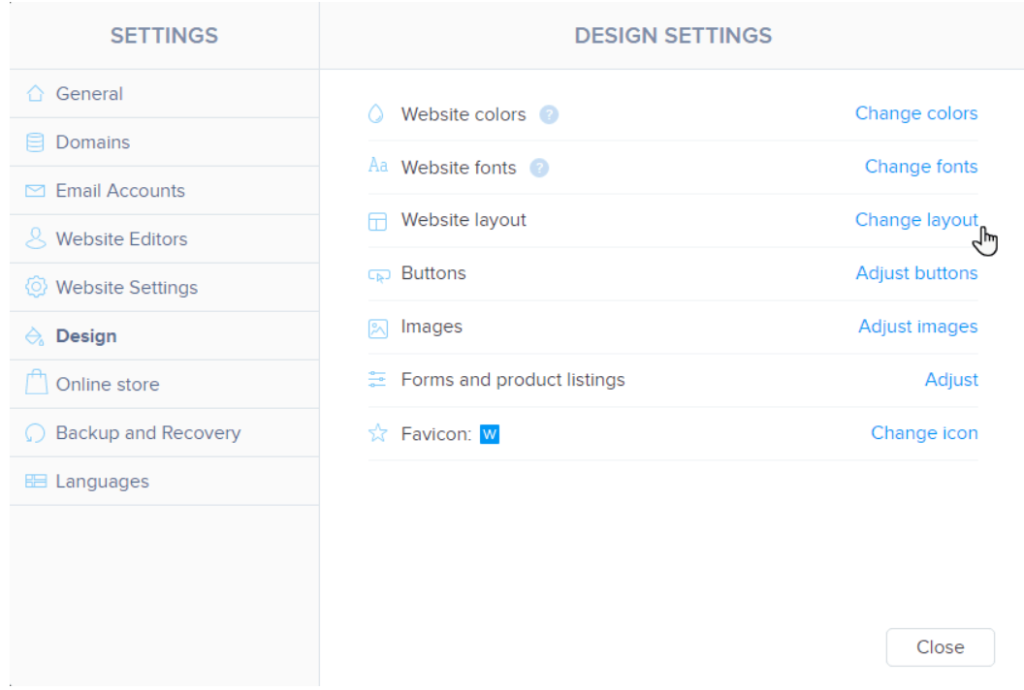
Click Design < Change layout.

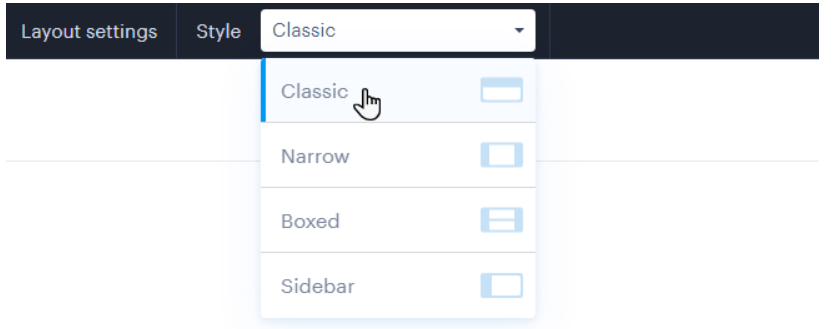
Here is where you can select a Style.

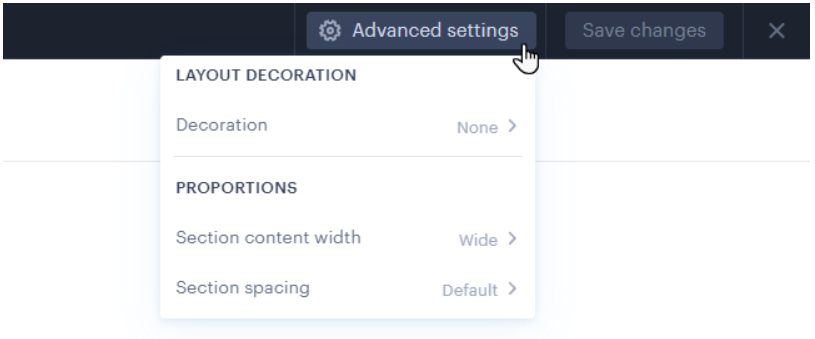
You can also find some more settings in Advanced settings.

Adjustable Properties
Layout Style
Here, you can configure the overall layout style of the template, determining how the website and its header appear.
Classic Style: This default option in most templates spreads the content across the entire width of the page, with the menu located at the top.
Narrow Style: In this layout, content is displayed in a centred column, creating a long strip. You can adjust the background behind this column, and the menu is positioned at the top of the page.
Boxed Style: Like the Narrow style, this layout also features a centred column. However, sections are separated by space, and the menu remains at the top. The background behind the column can also be adjusted.
Sidebar: This style places the menu on the left side, with the page content spreading across the full width.
Section Spacing
By selecting this option, you can adjust the top and bottom margins of each section, allowing you to control how closely the contents of the sections are positioned relative to one another.
Section Content Width
This setting adjusts the width (right and left margins) of the contents within each section. For example, modifying the margins can affect the text width on the pages.
Decoration
Available only in the Basic layout style, this option allows you to add decorative elements to the page header. You can include a frame around the header image or ripples that appear at the bottom of the header image.
Background
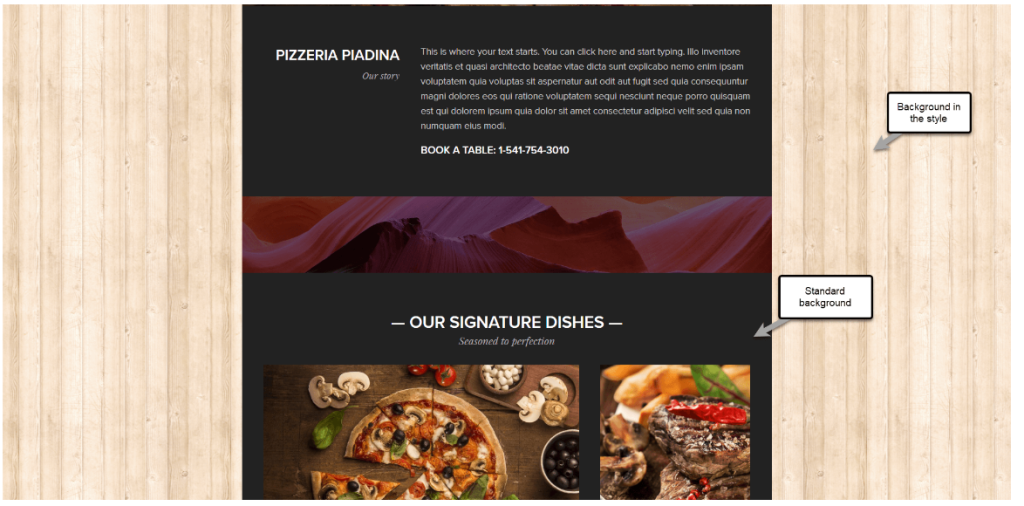
For the Narrow and Tile styles, this option lets you set the “back” background for the pages, which is displayed behind the content column.

Once the desired changes have been made, you can (re)publish the site.
If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 01 5255768. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.

