How to Change the Design of Buttons
Info: This article applies to Website Builder purchases made after 14th January 2025. For further assistance, please contact our support team.
The button feature serves as a decorative element that allows you to create links to other pages within your website or to external web pages. In this article, you will learn how to customize the appearance of the buttons on your site.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
Step One
Click Settings.

Step Two
Click Design, then Buttons < Adjust Buttons

Step Three
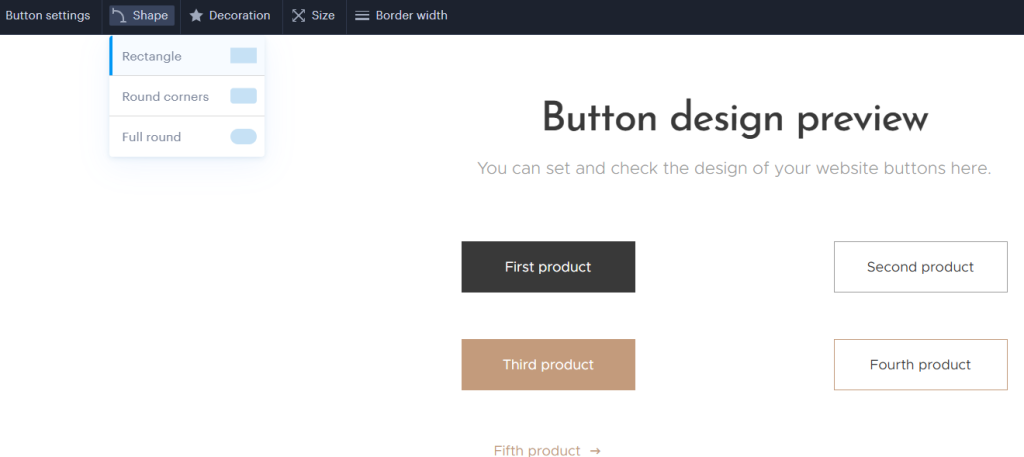
In this area you can select one of the properties and edit it.

Shape defines the roundness of the button’s corners. You can select a rectangle with sharp corners, a rectangle with rounded corners, or a fully rounded button.
Decoration options allow you to customize the button’s appearance by making it shadowless, adding a shadow at the bottom, or surrounding the button with a shadow.
You can adjust the Size of the button to be either large or medium.
Border Width lets you set the thickness of the line around the button.
Step Four
Once the desired changes have been made, click Save changes.
If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 01 5255768. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.

